UI icons (Icon font)
Around includes the collection of vector based font icons to use across the website. See the code example below:
<i class="ai-anchor"></i>i.ai-anchorAdd new icons to the set
In order to add new icons to the set follow these easy steps:
- Locate
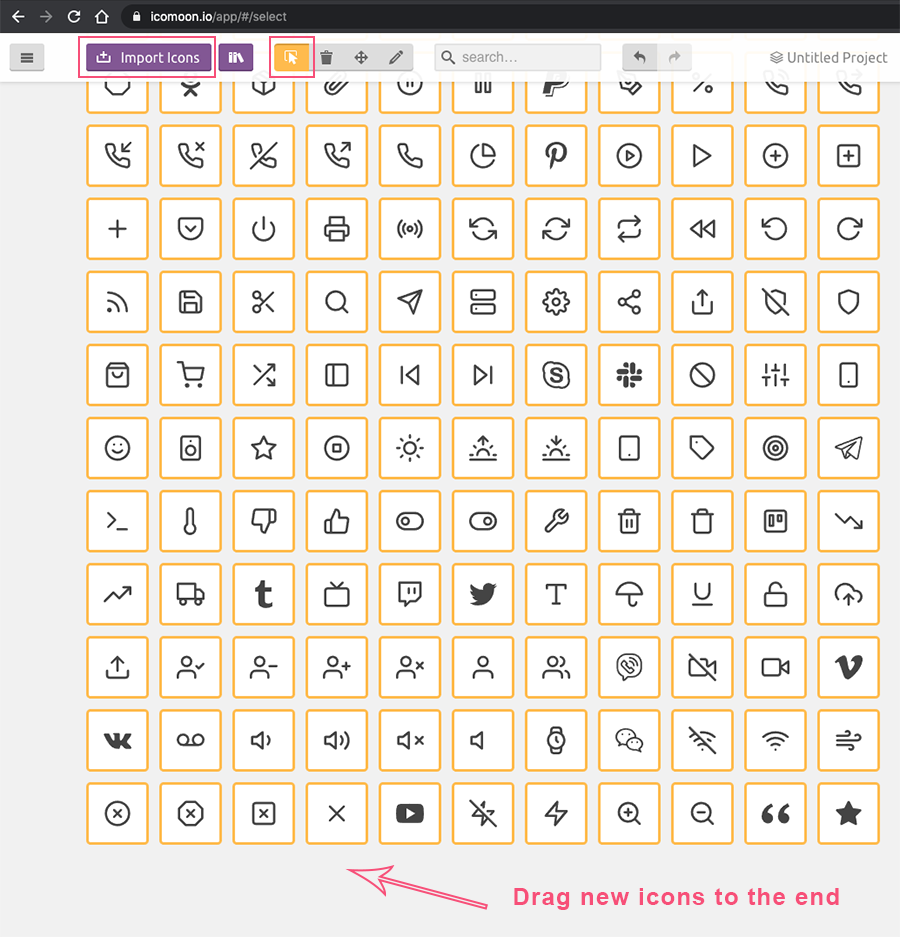
selection.jsonfile insideAround/dist/fonts - Upload this file to Icomoon App. See the screnshot below.
- Add new icons by dragging them to the end of the list (this is important to add icons to the end). Make sure you upload icons in .svg format. Each SVG icon should be 24x24px and all paths should be outlined (converted to shapes) for better rendering.
- Make sure to select new icons with selection tool at the top and click Generate Font.
- Download generated font, extact .zip archive. Copy new font files as well as selection.json to
Around/dist/fonts. - Open styles.css inside downloaded .zip, copy your new icons styles and add them to
Around/src/scss/components/_icons.scss to the end of the file.